This project was the final group design project for the class Design Nature.
The project centered around finding a unique animal behavior or adaptation, and creating a play experience tailored to entertain and educate 4th graders. Materials were restricted to Eco-freindly and recyclable products.



Our team of 5 chose the mantis shrimp as our main source of inspiration. From it's incredible colorful display, to it's outrageous ability to see 17 independent color spectra, to even the ability to create cavitation in water with forceful punches, this amazing feat of evolution deserved to be showcased.
credit: charlene mcbride cc0
The class, Design nature, focused on a formalized and well documented design process. Decisions were informed, cited, and underwent review from the teaching team in 2 design review phases.
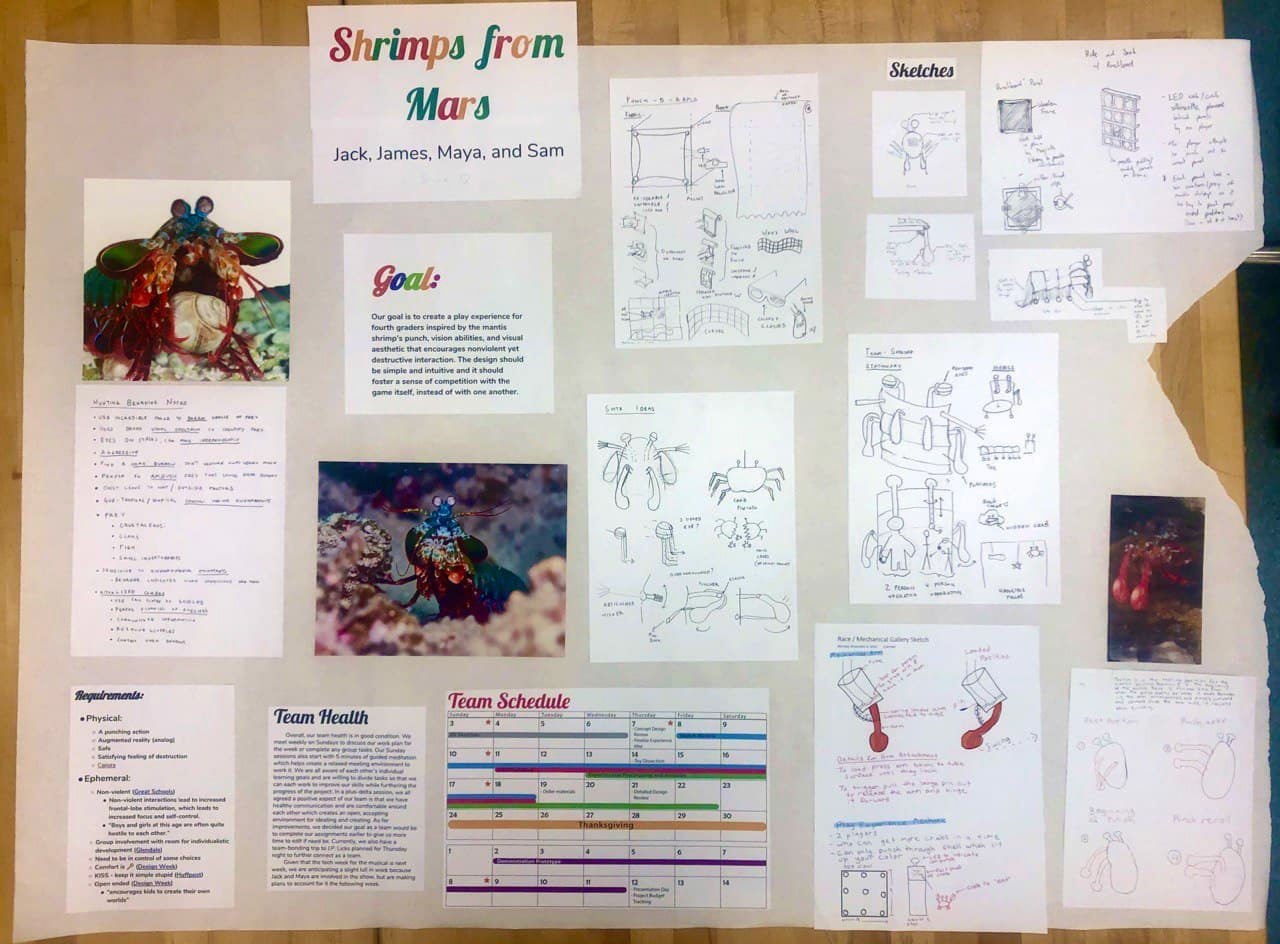
We first defined our goals and requirements:


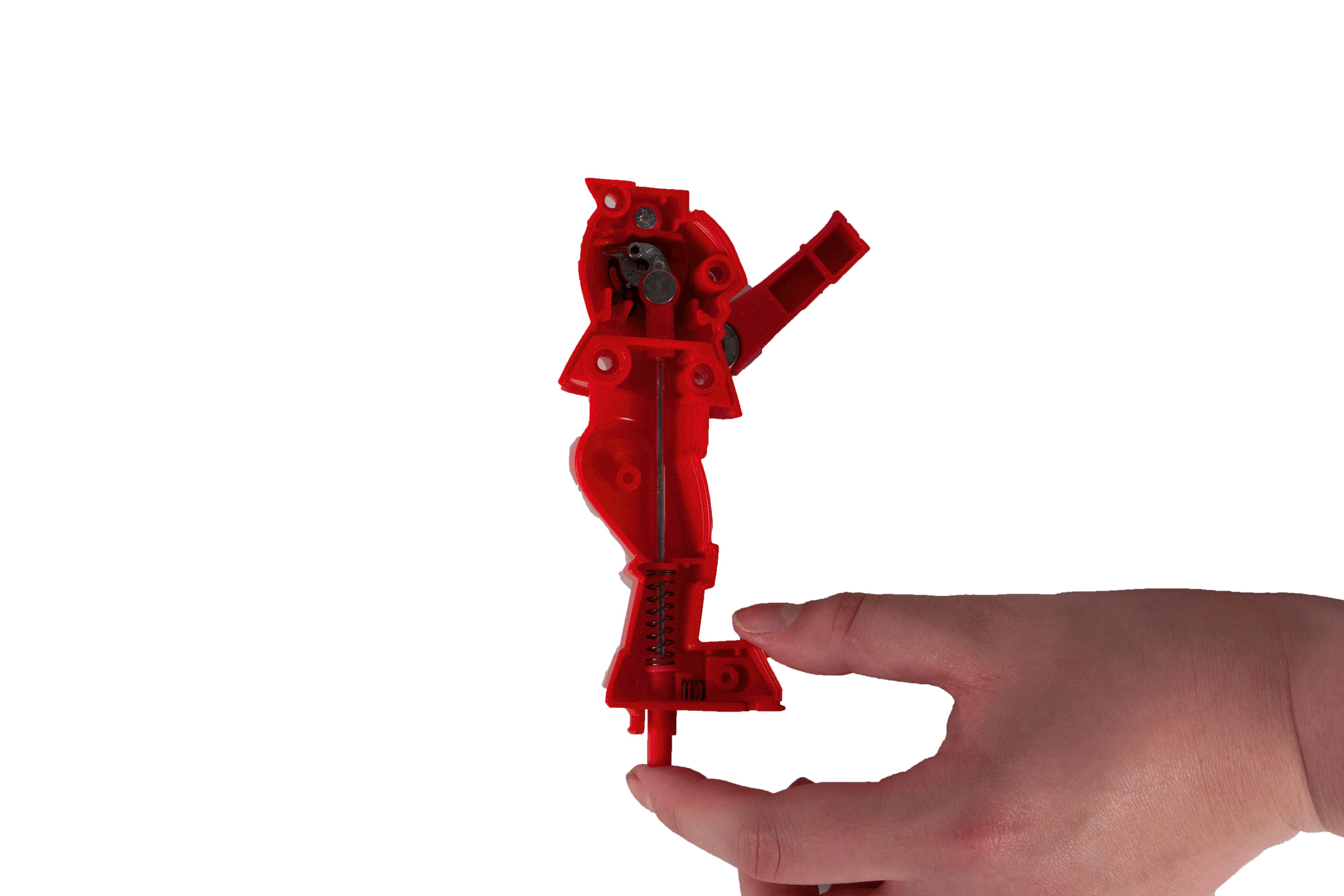
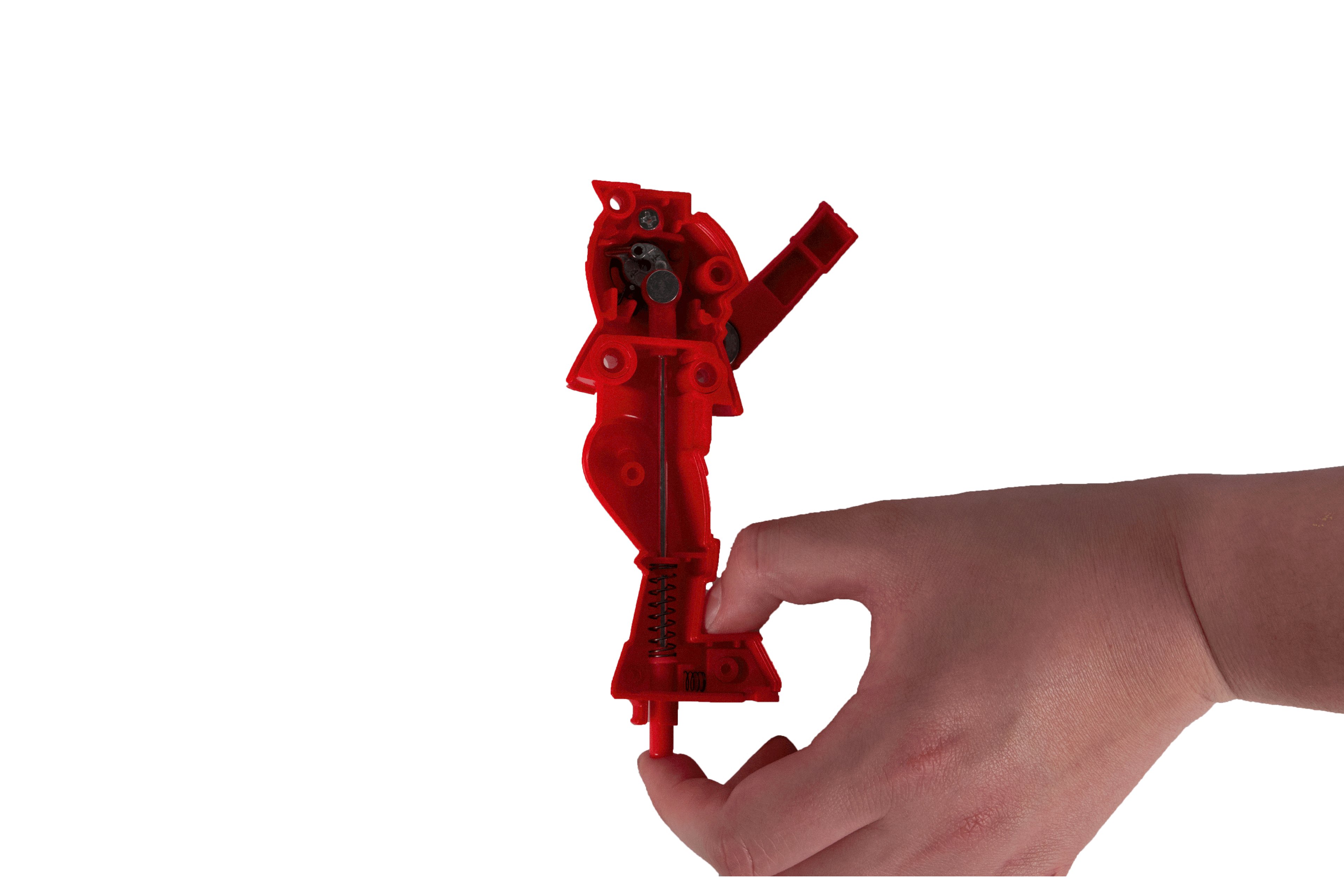
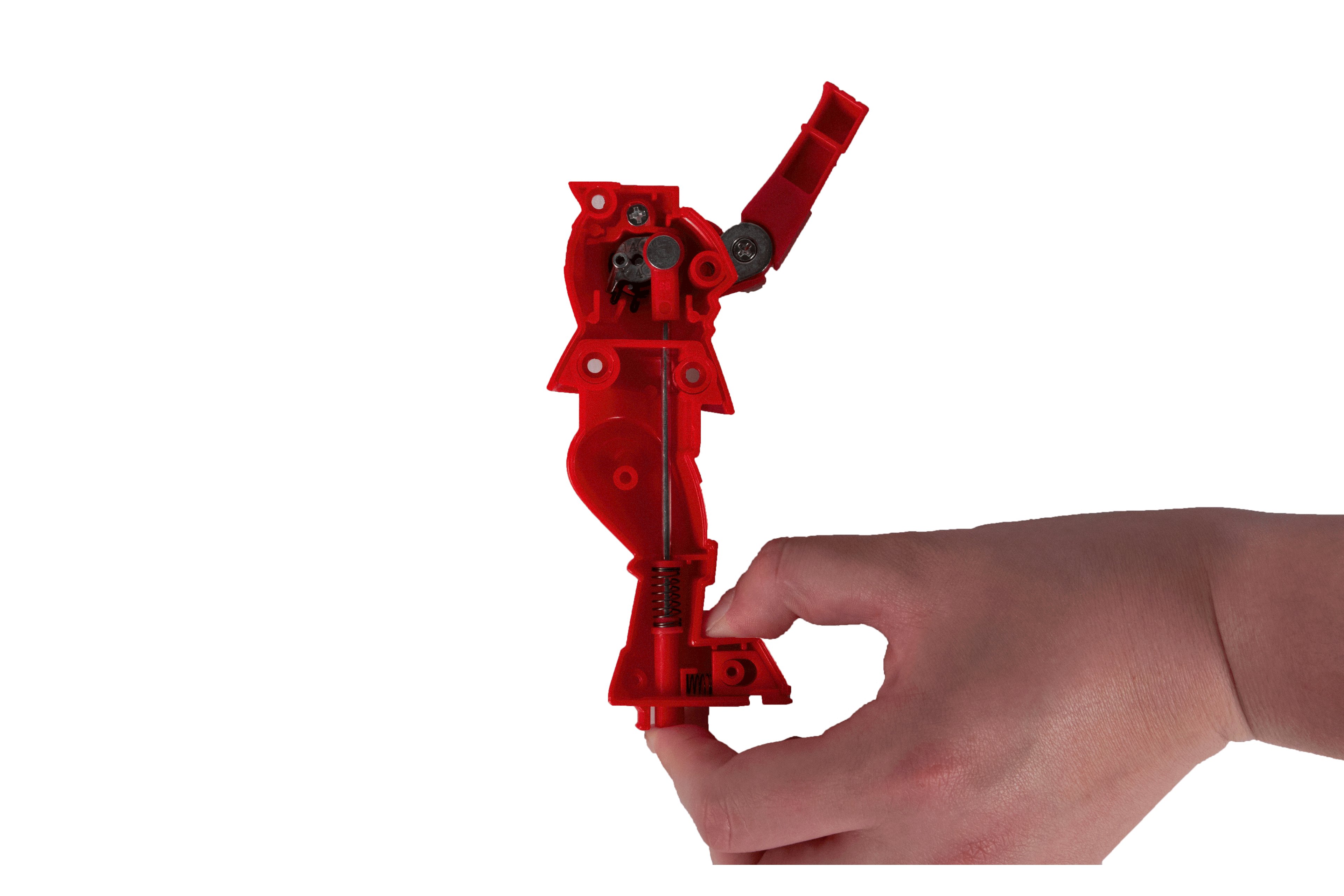
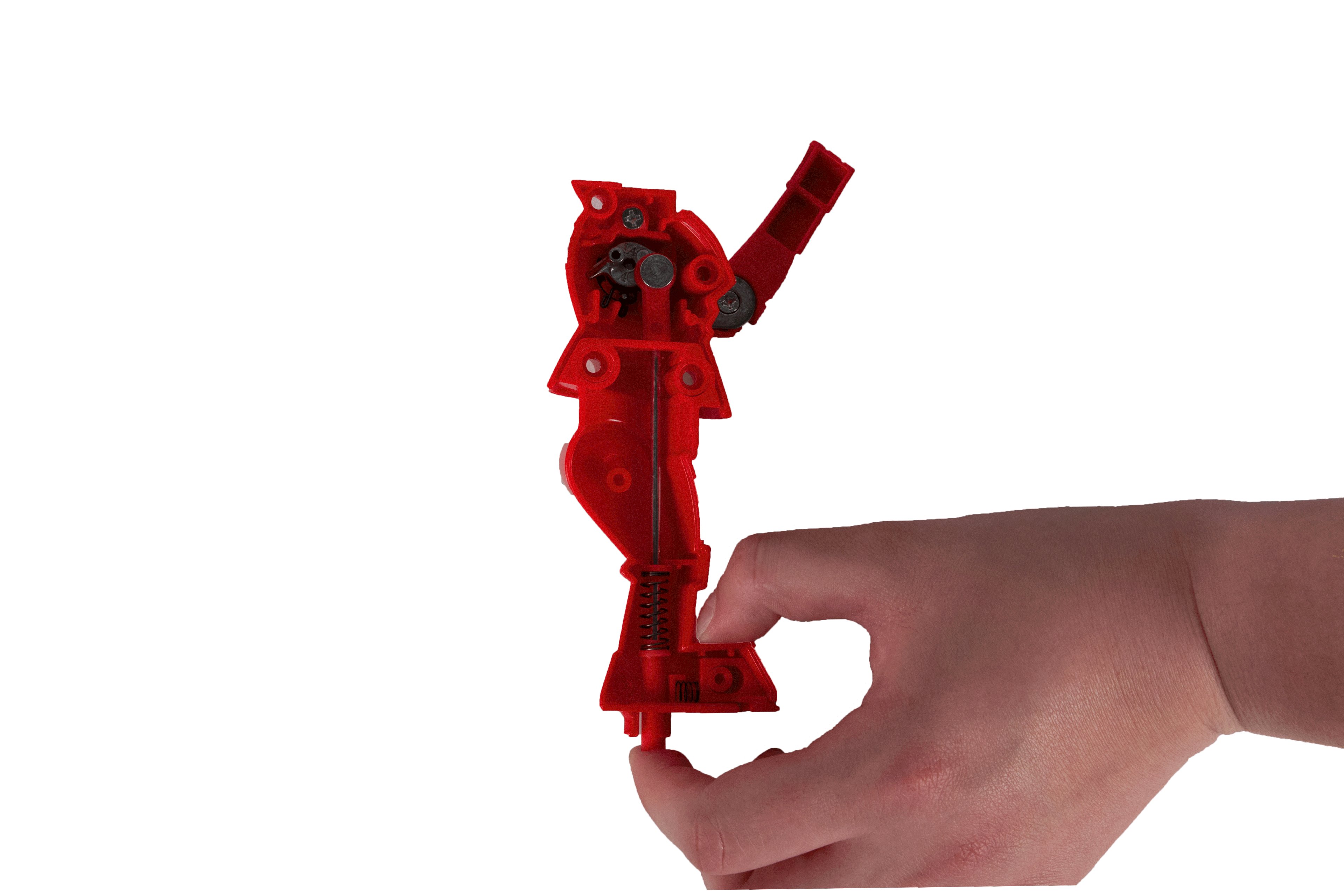
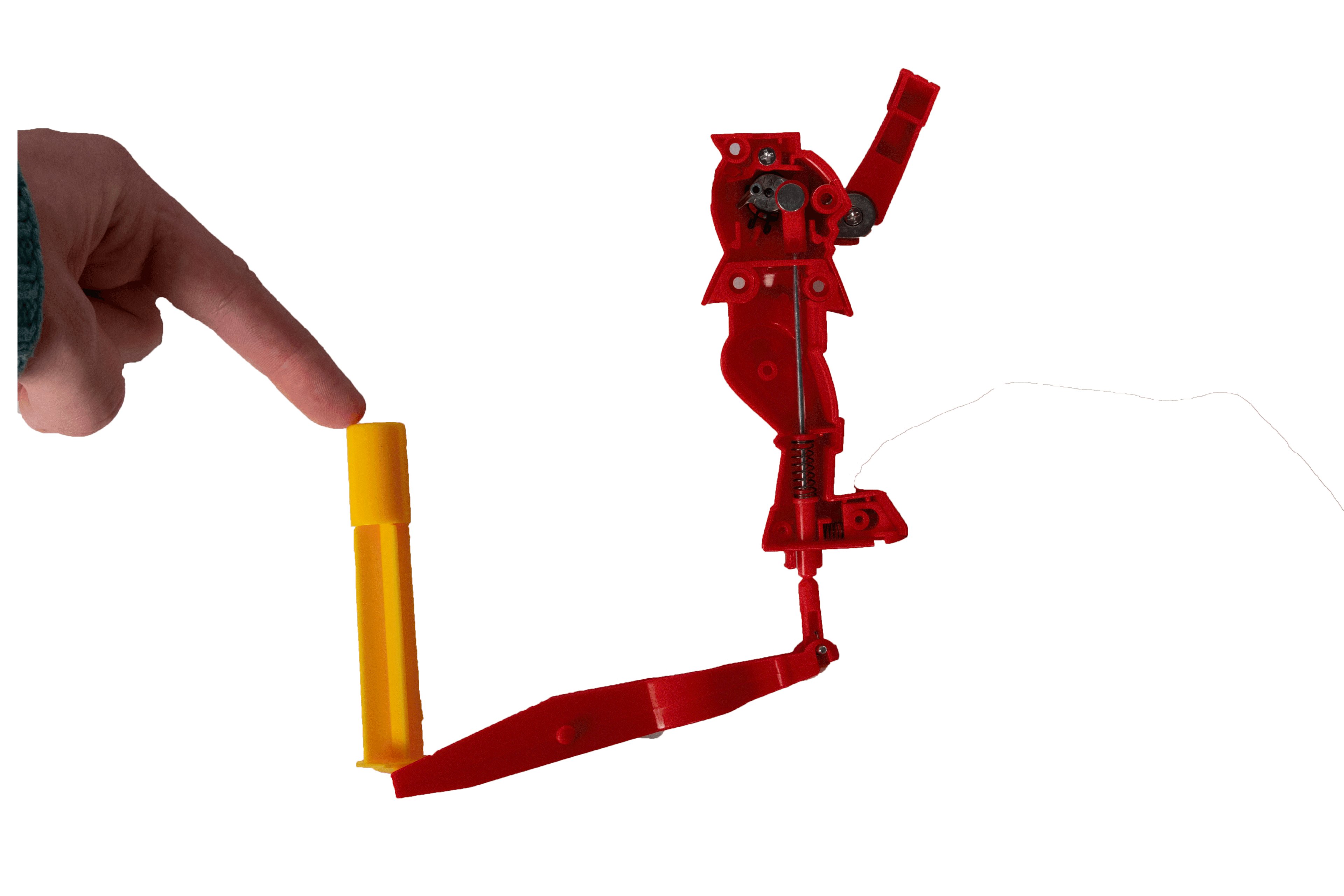
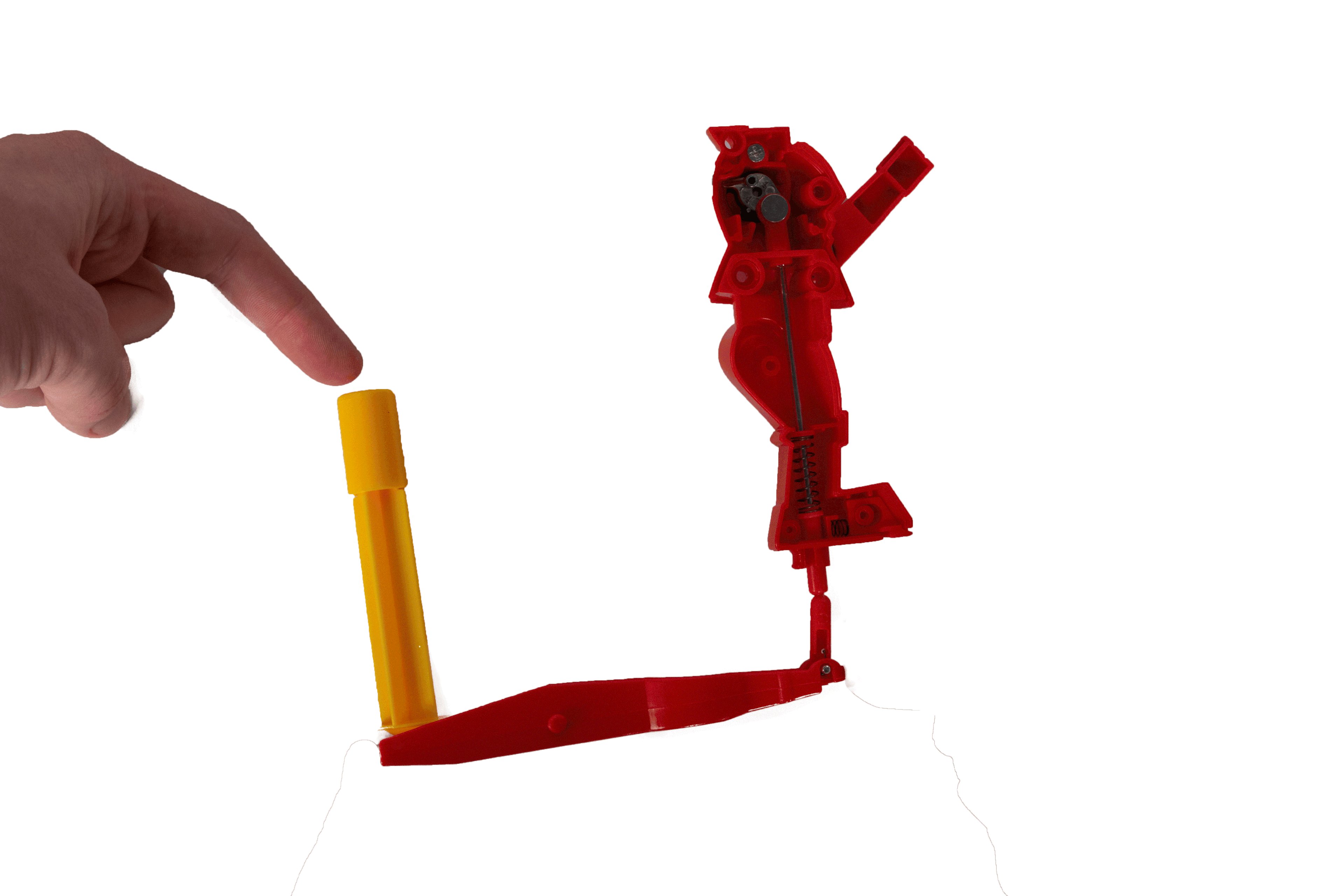
We also chose an existing toy to dissect and learn from. We thought rock'em sock'em robots would be a great choice, to learn more about the world of non-violent punching games.


we started prototyping our game. We drew Several ideas, focusing on gamifying punching and color vision.

Using feedback from our design review, we narrowed our game.
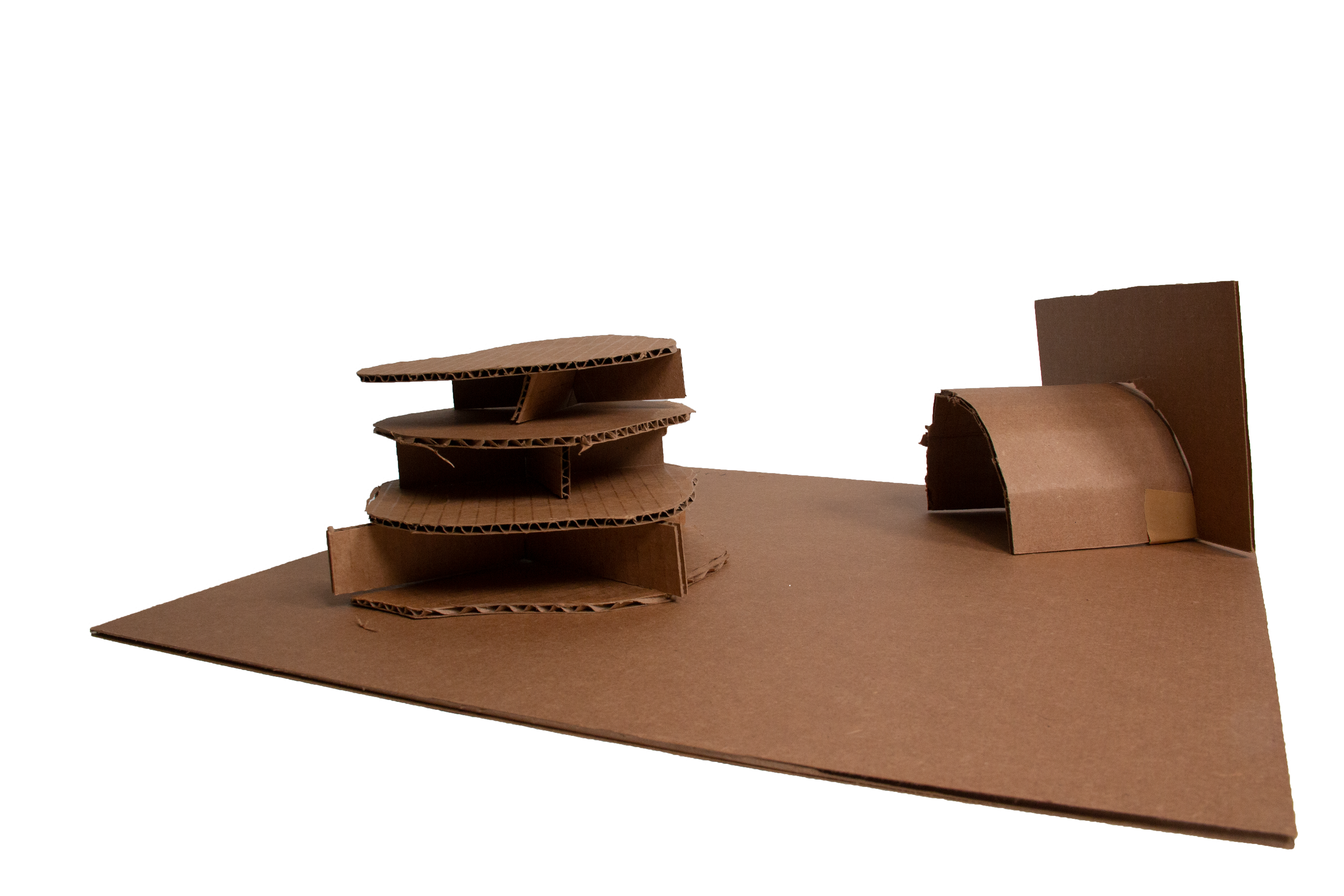
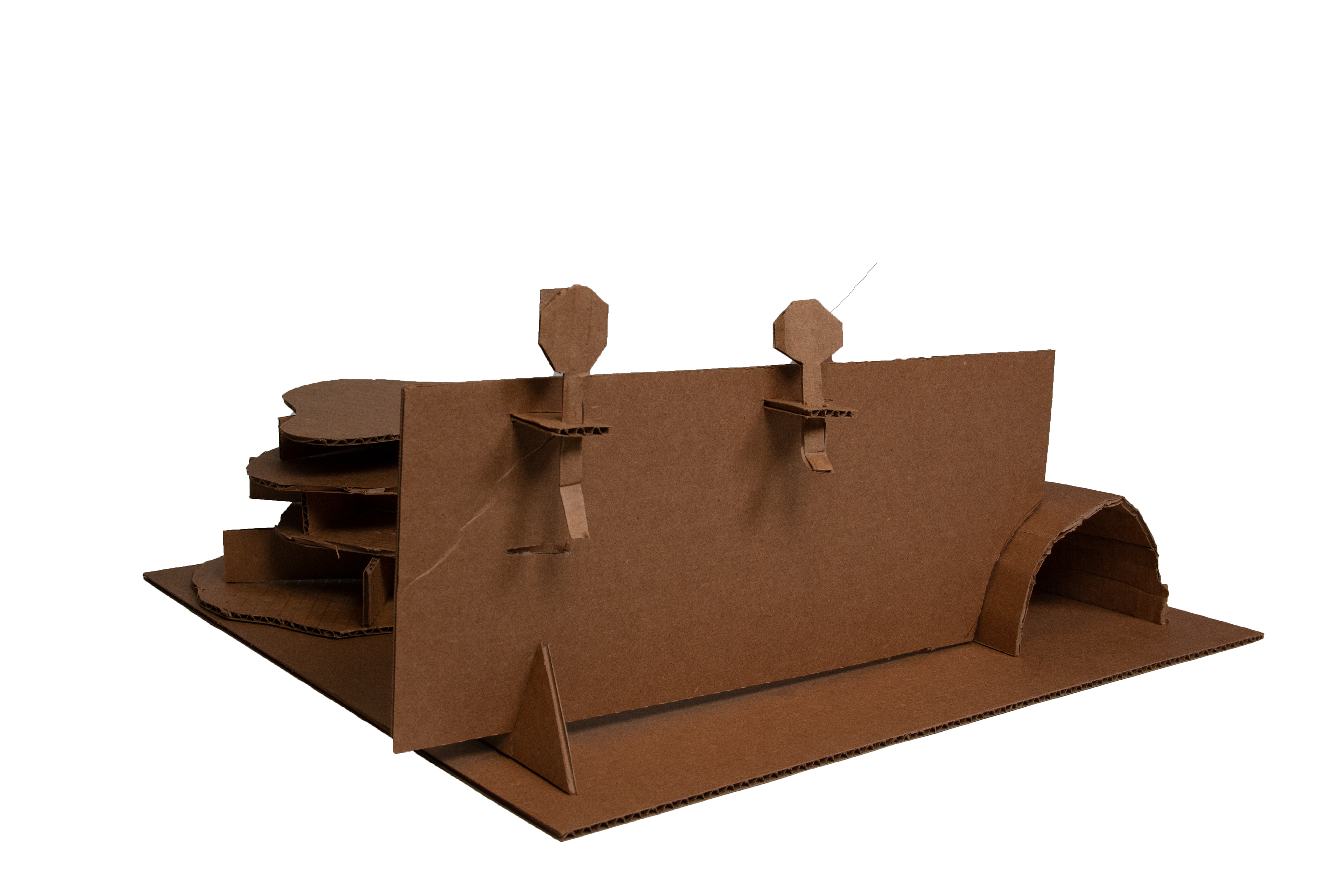
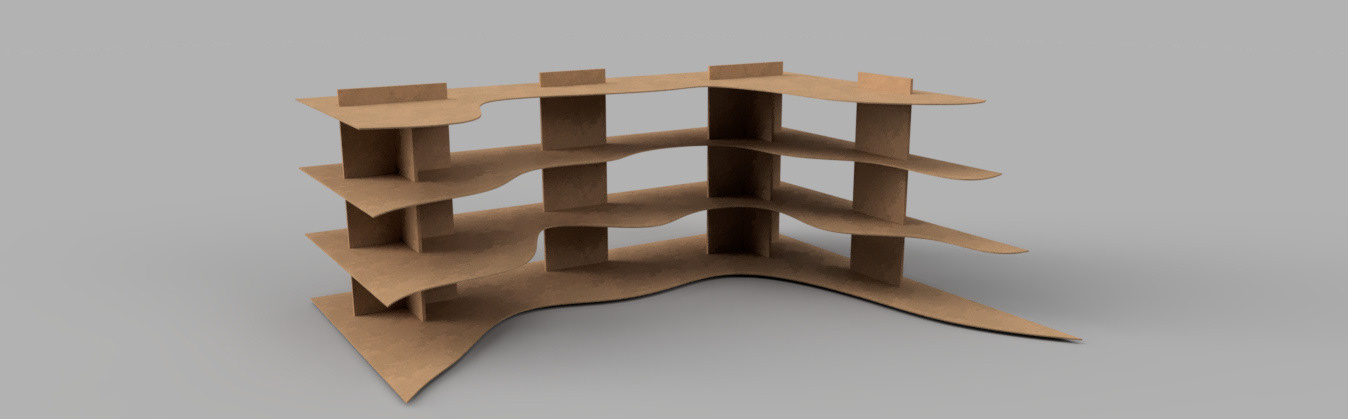
We wanted to create a cardboard reef with punch-able targets, where players could punch targets to reveal prey, or predators.






I worked particularly on adding the element of color vision to the game.
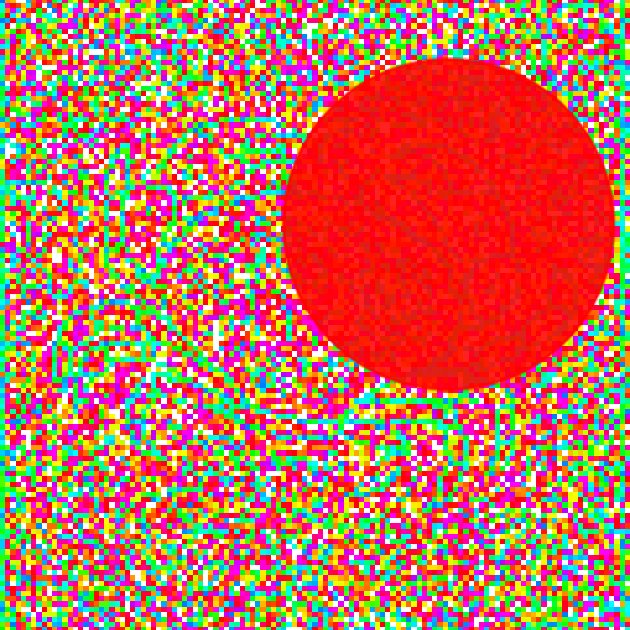
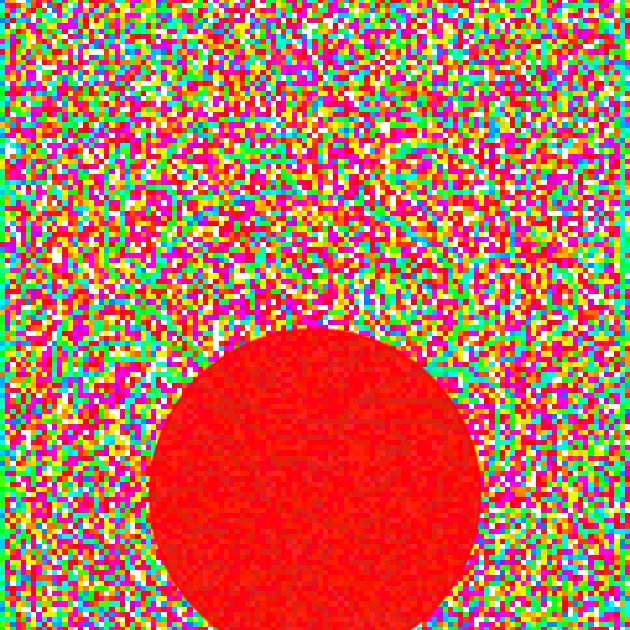
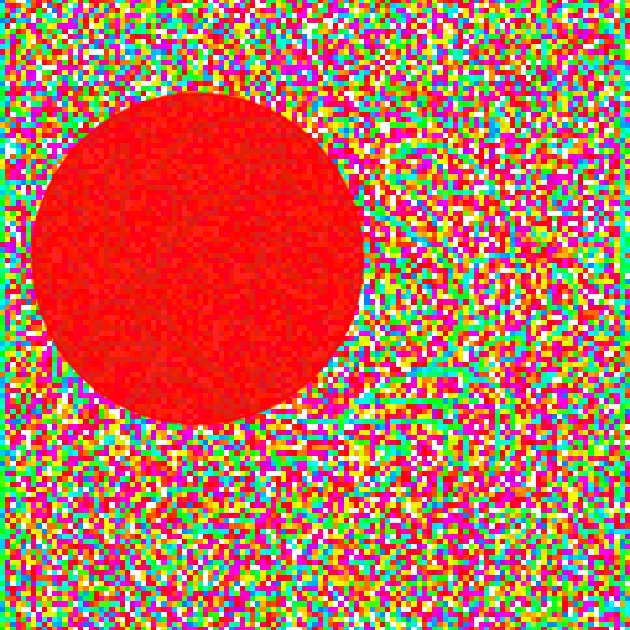
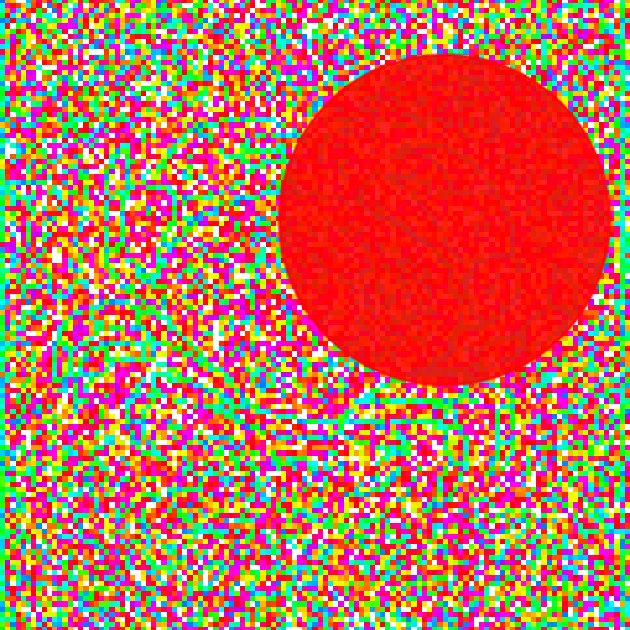
I found the concept of an anaglyph, a message hidden in a grid of seemingly random pixels, that can be revealed with a red color filter. In actuality, the message is made up of pixels that are randomly selected only from blue tints, and the background of the message are random red tinted pixels.
I started work on a java script web application that would create these images from black and white line drawings.
In order to allow more participation, we decided to have one player use the "eyes" (goggles with color filters) to spot safe targets, and communicate with another player who would do the "hunting"
My final version of the software is on p5.js, here
it takes an image with a black outline, and a red background, and converts it into a hidden anaglyph


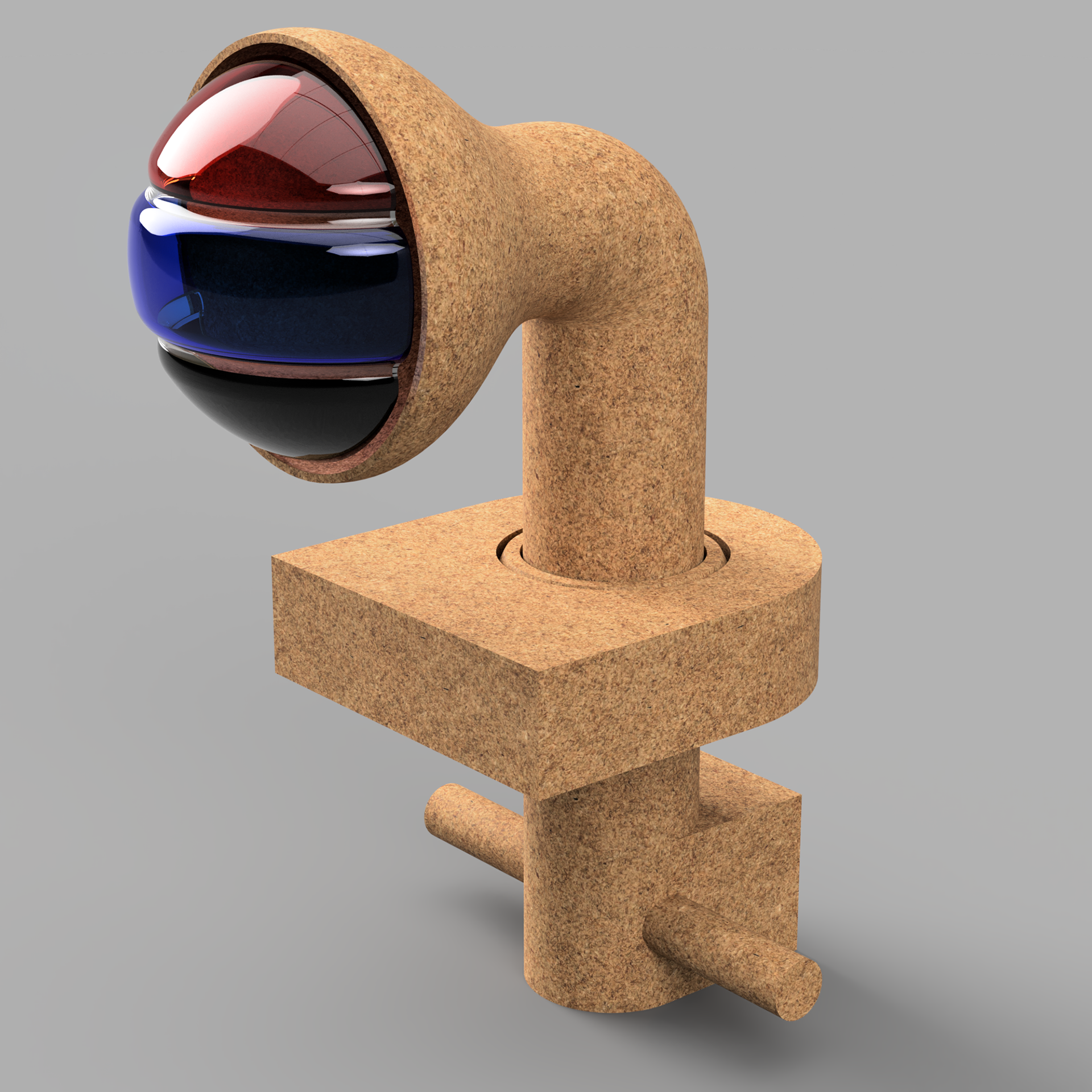
we used CAD to mock up final ideas for the game


I did mock up a cardboard periscope "eye stalk", but we later switched to simple goggles for ease of use
We budgeted and ordered final materials, conscious of ability to reuse and recycle
We assembled and painted the final structure using Eco-freindly milk paints



The game was a hit!
After the session, the 4th graders were asked their opinions.
We got some rave reviews:
"loved it!!"
"How did you do that?!"
"I had a good time. I like the idea."
"I felt like shrimp."
"interesting, addicting"
"Exelent game"
"I have never heard about the mantis shrimp, and I know I will like it"
"I loved the special goggles"
"The goggles were cool! <- #1"
"The filter lights are really cool."
And some good constructive criticism:
"They could have made it more clear"
"give more time"
"not fun, too hard. I hit my head on the floor. Put it on a mat."
"I was confusing"
"fun very difficult without a good eye"